Teuton Panel
teuton-panel is a graphical front-end for teuton.
It includes teuton gem and uses jruby to run it (so there’s no need to install teuton separately nor Ruby).
- v0.6.0 includes teuton 2.2.0 and jruby 9.2.9.0
For users
Download the appropriate installer for your platform from releases, and install the application.
Demo
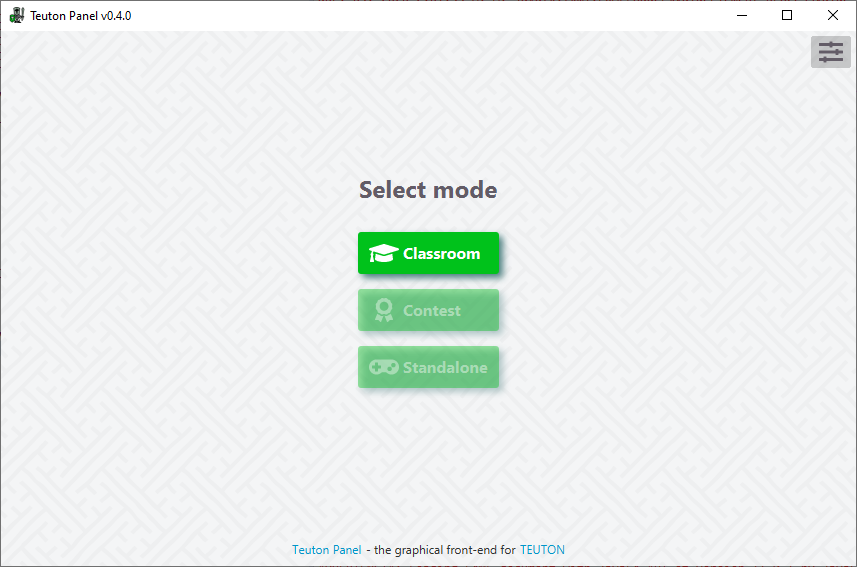
Mode (main screen)
On the first screen you can choose teuton mode.

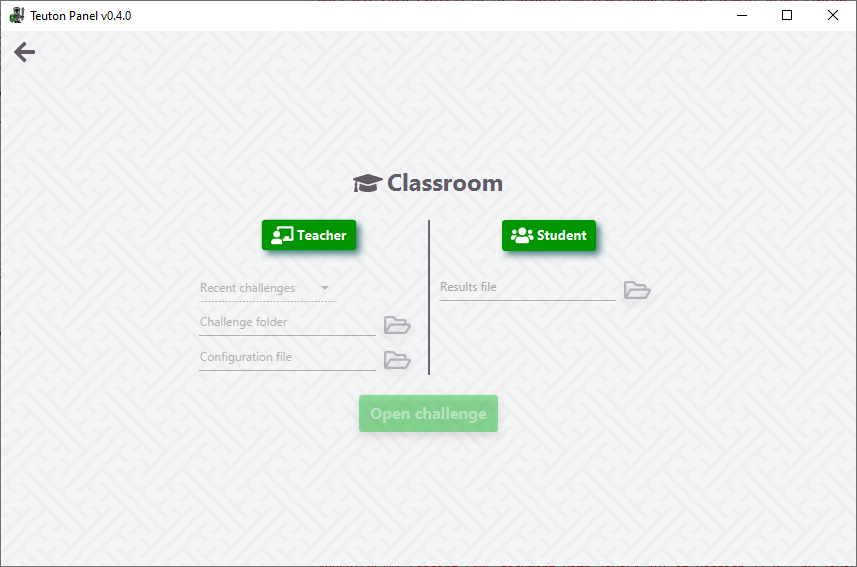
Classroom mode
Classroom mode can be used by teachers and students, each one has its section. Teachers can run tests to students machines and analyze results, and students only can analyze their results.
Teachers could choose a recently opened challenge or choose one with a specific config file (optional). If config file is not specified, it will use config.yaml file by default.

:warning: At the moment it is only available for teachers.
Teacher mode
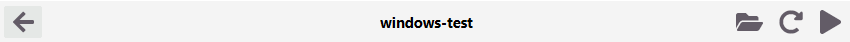
Header
In the header you have a button to go back, challenge title, a button to open challenge folder on system explorer, a button to reload the results from generated json files, and a button to run the tests.

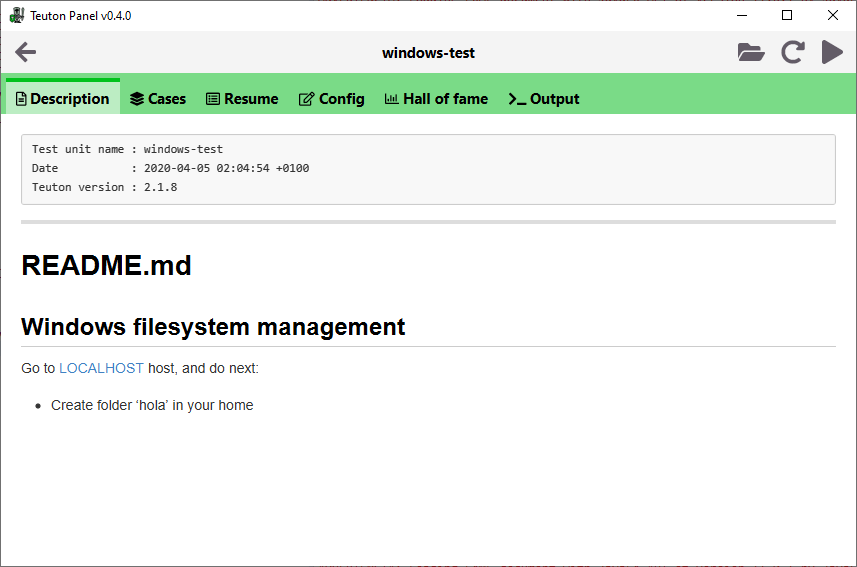
Description
Description tab shows README.md file rendered as HTML. This files has to be located in the challenge assets folder. If it’s missing, it will be generated by teuton.

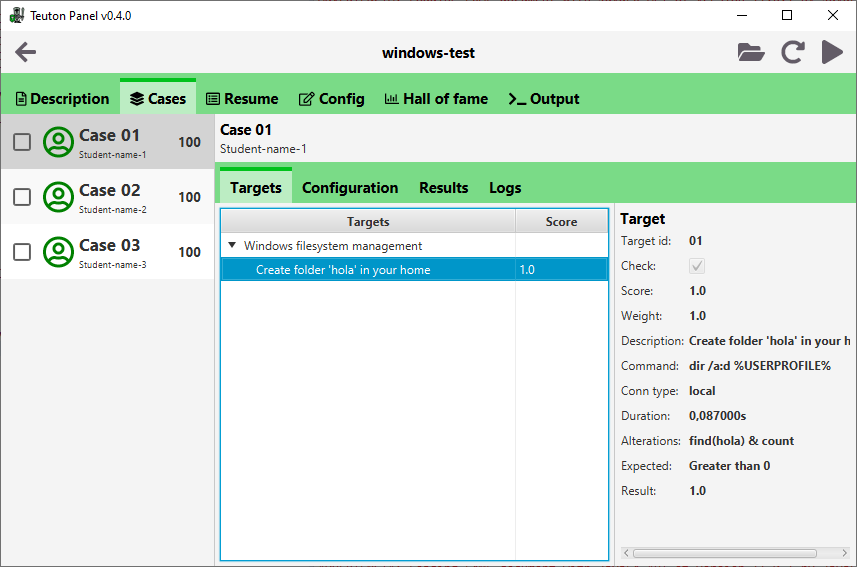
Cases
This tab shows the results by each case, whose information is obtained from the case-*.json files generated by teuton.
You can choose which cases will be tested in the list on the left, so only checked cases will be run when you push the play button.
*corresponds to case identifier.

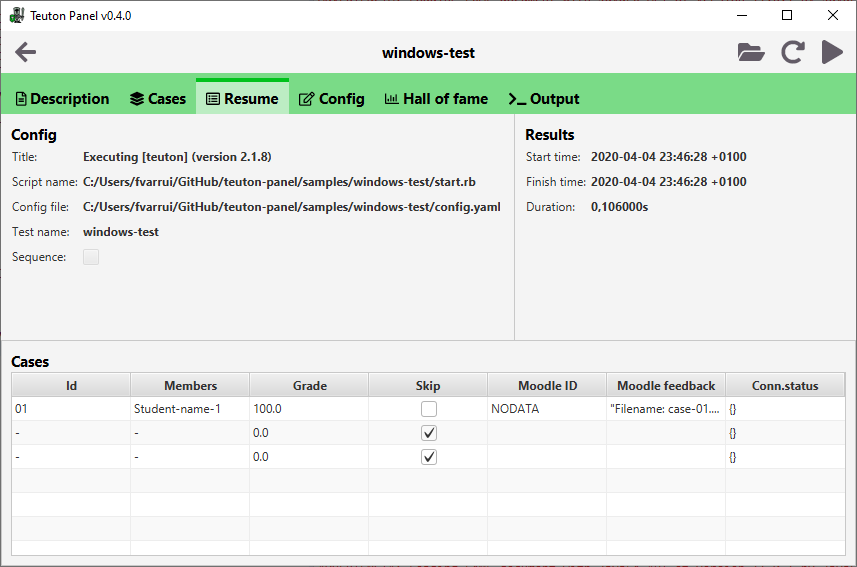
Resume
This tab shows a resume of the last cases results runned. It takes the information from the resume.json file, also generated by teuton.

Config
This tab allows you to edit your challenge configuration.
Comming soon!
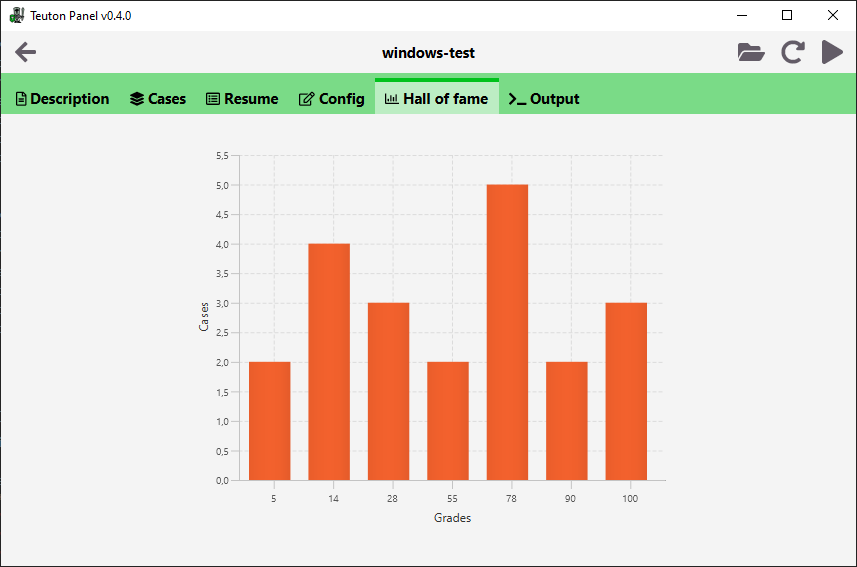
Hall of fame
Shows a bar chart with cases results grouped by grade. Only available when there are 3 or more cases.

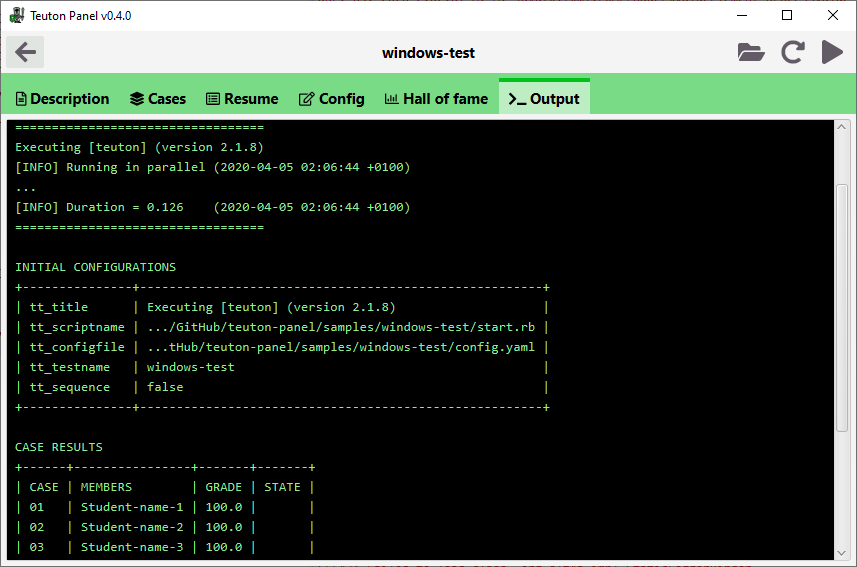
Output
Shows output of the last execution of teuton.

For developers
Requirements for building teuton-panel:
- OpenJDK (11+)
- Maven (3.5.4+)
- Inno Setup (5+): to build EXE installer on Windows
How to build the application
Execute next commands in BASH (GNU/Linux) or CMD (Windows):
- Download source code and change to the project directory:
git clone https://github.com/teuton-software/teuton-panel.git
cd teuton-panel
-
Compile and package the project:
mvn package
It generates installation artifacts in target folder.
Rubygems
rubygems manual installation:
- Clone
teutonproject and change current directory:
git clone [-b devel] https://github.com/teuton-software/teuton
cd teuton
-b develoption to clone development branch
- Install
rakegem if it’s necessary:
gem install rake
- Build
teutongem:
rake build:gem
- Install gems to
rubygemsin project’sresourcesfolder:
gem install teuton-x.y.z.gem --install-dir path/to/teuton-panel/src/main/resources/rubygems --no-user-install --no-document
Ikonli icons list
Contributors
Thanks to the following contributors, who have provided patches and other assistance:
- Javier Valencia Rodríguez
